With this monthly episode, we will discuss some of the important updates and changes for the WordPress community. Google SERP update and new core web vitals which will be important for online businesses in the coming time.
Podcast: Play in new window | Download (5.6MB) | Embed
Subscribe On: Apple Podcasts | Spotify | TuneIn | RSS | More

Hey everyone, welcome to another episode of Blogging Monthly. Last month has been very busy, not only because of Pandemic but also due to certain updates from Google.
Google has not only released a new SERP update but also updated Webmaster tools to include various new reports. They have also suggested using the new Core web vitals report to check the health of your sites as later this year they will start using those signs for SERP.
Google SERP Updates And Web Vitals
So let’s start taking a deep dive into each of those topics. To start with let’s discuss Google SERP update for May 2020.
Google May-2020 SERP Update
Google has released a major SERP update last month. The update started rolling out on 4th May and got completed around May 18th. This is one of the major core updates after what we have seen in last September.
This update has given a lot of fluctuations to the first page rankings. Even worst, many webmasters have reported that their first-page rankings were moved down to 9th or 10th pages.
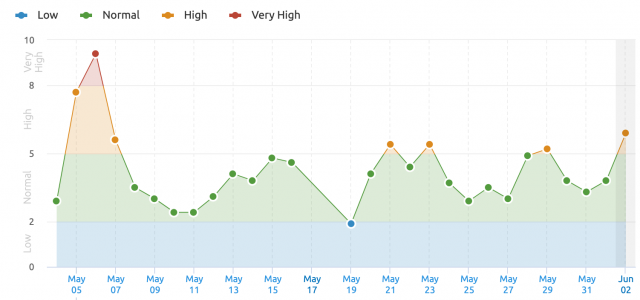
Google’s official response is similar to any other core update that the webmasters can’t do much about it other than creating user-friendly content. Though the rating volatility impact across the industry is huge for this update. You can check the chart from SEMrush to see the SERP variations for last month.

Who Is Winning?
So who is winning and loosing in this SERP update?
Let’s talk about my sites first. Last time when I talked about COVID-19 impact on Blogging in the last episode, I told that I am seeing an increase in the traffic on a few pages. Those pages are related to how you can work from home or things you need to set up a home office.
There was a surge of almost 100% increase in traffic on those pages but with this update, I have lost that surge. I checked and most of the traffic loss is due to the lost rankings. Some of my keywords where I was ranking in the top 3 have moved out of the first page.
On MetaBlogue, the impact is minimal and I have not lost much of the traffic with this update. Small ranking changes but some of the pages have also improved which has kept the overall traffic about the same.
So what’s happening overall industry?
The update was not targeted to any specific geographic or niche, the impact is worldwide and across niches. The major gainers look like news articles that have started getting more prominent locations on the front page.
Along with news, another major change is for online forums. Many webmasters have reported that they are seeing the online forum pages gaining in the SERP. Articles are being replaced with more user-generated content on the 1st page of search results.
What happened with your sites? If you are seeing any impact please drop a note and let me know.
How to recover from it?
As per Google, there is not much a webmaster can do to recover its rankings. In my view, the guidelines which we talked about few episode back, still holds true.
The first step is to access where you have lost the rankings. Once you know that, it’s about updating the content, improving the user information value in those articles, cleaning up your backlink profile. These are some of the steps which you can take to gain your rankings back.
Now, since the rollout is already complete and we have started seeing signs of small SERP changes for June, its a good time to start on the recovery process.
Core Web Vitals
Google has also updated its webmaster tools to rename the Page Speed report to Core Web Vitals report. The report will show some of the core parameters for web pages.
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
Web Vital Team
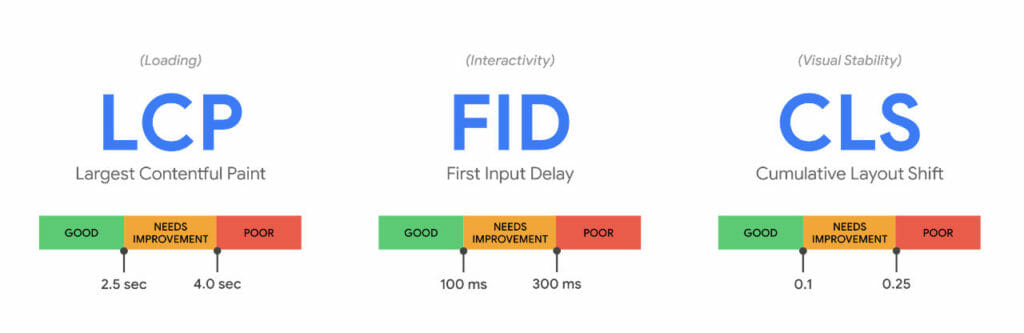
So, the idea behind the report is to show the health of a site from a user interaction perspective. Though the definitions and parameters are still developing, Google is focusing on three key elements in 2020 – loading, interactivity, and visual stability.

They have come up with three different metrics to measure the performance for these three elements – Largest Contentful Paint, First Input Delay, Cumulative Layout Shift.
These will start becoming a ranking parameter in sometime 2021, so webmasters have some time to understand and implement the recommendations.
How are they measuring it?
The metrics are not completely new, they had some of those already in their PageSpeed Insights. They have combined a few of those parameters to start calculating the feedback differently.
LCP (Largest Contentful Paint) is the time taken to render the largest content in the viewport. This shows how good your loading time is and how fast your users can start interacting with your site.
FID (First Input Delay) is the time taken to react to user interaction. If a user clicks on a link then how long it takes for the browser to take action on that link.
CLS (Cumulative Layout Shift) is the metric that calculates the content shift once you think content is loaded on the screen. There can be multiple reasons like your Lazy Loading scripts are not blocking the space for images or Ads are getting inserted dynamically. Check the WordPress Plugins and Services you use for your site.
The basic data for these metrics will be collected from the Chrome User Experience Report. These are actual users who have opted to share user statics for Chrome.
How to measure these for your sites?
Though you can see these reports in the Webmasters Tool, it’s better to enable your own ways to measure the performance.
There are a few different ways you can measure it. The easiest and non-technical way is through a Chrome extension. You can install the Core Web Vitals Extension and it will report the metrics as you browse through the internet.
You can even use this extension to see the web vitals performance across your niche. It can show the performance across any page and will be a good way to check how your competitors are doing for these metrics.
There are few other ways to measure core web vitals like JavaScript APIs which can be used if you are familiar with the coding methods.
Most of my sites are doing fine on these metrics except CLS. Many of my pages have CLS higher than 0.25 (around 0.32) which is a recommended value. I checked those pages and there is only Google Auto Ads which is causing the content to shift. So it looks like Google’s tools are still needed to incorporate some of their own recommendations.
For now, I would not worry about minor variations in the results but will keep an eye on the metrics.
You want to know more about core web vitals, you can check the web.dev.
WordPress Updates
WordPress has just released their latest update as WordPress 5.4.2. This is a minor update which provide some security fixes and maintenance fixes.
The update should be installed automatically on most of the site. If not, you can go ahead and update your site to get the latest fixes.
Genesis Pro Release
Studiopress has released a new optional plugin for its customers called Genesis Pro. This plugin will extend the functionality of the Genesis Framework and provide a pre-designed page and section layouts for Gutenberg Editor.
Customers will be able to use those layouts or sections to easily design their site. Since the plugin is optional, it’s not available to their Pro Plus customer at this time. You can check the video below to see the Genesis Pro in action.
Currently, Genesis Pro is offered as a $360 per year offering which also include 35 StudioPress Themes, 1-Year Site Hosting On WP Engine, along with Genesis Pro Plugin.
The package makes sense if you are planning to buy a new Genesis Pro Plus Packages but people like me who already are a member, this does not make much sense at this time.
Thrive Themes June Updates
Thrive Themes are releasing the latest updates to their Themes and Plugins. One of the major updates is towards Table Of Contents element in Thrive Architect or Thrive Theme Builder.
The element now comes with new designs and user interaction settings which can make it look more integrated to your sites. People using Thrive Theme Builder can easily add it to theme templates to display it across categories.
If you add it to theme Templates, the content will be loaded dynamically for each post. You can also mark the element sticky which means it will always float with the user and can give an indication where your user is at any point in time.
Another update is towards the Header and Mega Menu. Now you can easily set the split menu with the logo in the middle of the header while building the layout. Also, the Mega Menu drop-down item width can be set independently.
This brings us to the end of this episode. Stay inside and be safe until we see each other next time.
Is there something else you would like to listen about or like us to cover as part of this Blogging Monthly series, please write to bm.feedback@metablogue.com. If you have any tips for the news around blogging, you can send it to us on bm.tips@metablogue.com. You can always follow us on Twitter or Facebook for the latest updates.







