If you are using AWS LightSail to host your WordPress blog, check how you can enable HTTPS mode with the help of Let’s Encrypt SSL certificate.

Pro Tips: I have many instances where readers have come back for additional information or looking for this page after 3 months to renew their SSL certificates. I would strongly suggest bookmarking this page, so you won’t lose it when you need it later on.
AWS LightSail is a great platform to host your blogs as it comes with a good infrastructure and a reasonable price. Nowadays, it has become one of my preferred solutions to install a WordPress and start a blog.
AWS LightSail is a virtual private server which means that you do not have cPanel available on the server. You either have to buy a license of cPanel and install it manually or manage the LightSail server by yourself. It offers Bitnami based WordPress Install or Plesk Server install to manage your site.
I prefer it to manage by myself, but it can be an overwhelming task for someone who is not from a technical background. So be prepared to run some commands and look at log files.
The first thing you should do after bringing your WordPress LightSail server is to install SSL certificate on it. This will make sure your blog will server correctly on HTTPS Protocol.
Let’s look at a step-by-step guide on how you can install SSL certificate on AWS LightSail WordPress Server.
Table Of Contents
What is HTTPS Protocol?
When you type any blog URL you usually start the URL with HTTP for example – http://Metablogue.com.
HTTP means Hypertext Transfer Protocol, which allows your browser and website server to communicate and transfer data. HTTP is by default non-encrypted communication and can be vulnerable to man-in-the-middle and eavesdropping attacks.
If you are just transferring the information which is already available publicly like your blog posts and images, you may decide to serve it over HTTP.
Even if the communication is interrupted and someone snooped over it, they will only find information which is already available to everyone.
But what about if someone is trying to contact you using your contact page. If someone snooped the connection, they will be able to get the user’s email id and other contact information.
It becomes more critical if you are doing a financial transaction on your blog.

Join AWS LightSail Facebook Group
Connect with like minded people and help each other manage AWS LightSail WordPress installs.
HTTPS For Encrypted Communications
HTTPS allows you to overcome this problem. It works in an equivalent manner as HTTP but allows you to add an encryption layer to overcome this problem.
For HTTPS to work correctly, server and browser need to do some handshaking and establish a secure channel for communications. They will decide on the encryption algorithm and SSL certificate to use while other things.
This added communication takes some time and affects the page loading speed, but it should benefit in terms of security and reliability of your user data.
According to Wikipedia, as of April 2018, 31% of Alexa top 1,000,000 websites use HTTPS as default and more are getting added every day.
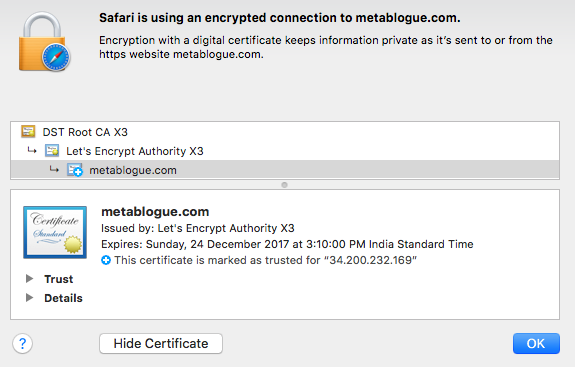
How to know if the communication is secured?
Current browsers display the lock icon on the address bar to highlight secured communication over HTTPS protocol.

You can click the lock icon to get more details about the server.

If the server certificate and domain name will not match, you will see an error in your browser.
Why SSL Certificate?
Google Webmasters Blog has talked about SSL certificate being one of the ranking factors. So, it not only helps your user to interact with your blog securely but also helps you in raking higher in SERP’s.
Nowadays, HTTPS is one of the basic requirements for any blog, the good thing is that AWS LightSail comes preconfigured for HTTPS.
You can access your blog over https, the only problem is the SSL certificate is a dummy certificate using the domain name “example.com” and you will see a warning in Chrome and other browsers.
To make sure you are able to correctly serve the blog over HTTPS protocol on AWS, you just need to install a proper SSL certificate.
Here are step-by-step instructions on how you can enable Let’s Encrypt SSL certificate on AWS LightSail.
Generate Let’s Encrypt SSL Certificate
SSL Certificate is a key component of HTTPS protocol. It contains the information like domain name, owner name, public key (which will be used to encrypt the data), validity dates etc.
There are companies who offer the paid SSL certificate like Symantec, Godaddy, RapidSSL etc. Paid certificates are good if you are doing financial transactions on your blog.
If you are not accepting payments and have only a few forms where you are accepting user information, you can use Let’s Encrypt free SSL certificate.
Using Certbot Client with Apache
Certbot client allows you to generate the SSL certificate. If you are not inclined to install multiple plugins on your WordPress installation, you can use this method to do everything through Linux shell.
The first thing you need to do is make sure all the packages are updated on your server. You can do that with below command.
Install CertBot
AWS LightSail WordPress Bitnami distribution comes with SSL script but many people have complained about the renewal of the certificate. Our preferred method still remain Certbot.
Before we install Certbot client, we need to install Snap on the Bitnami instance. You can use the below commands to install the Snap on LightSail instance.
Now go ahead and install the Certbot client from official Certbot distribution. We also need to link the Certbot to user library so we can execute it with direct command.
Generate Certificate
Once the Certbot client is installed, you can go ahead and generate the certificate for your domain.
Change the domain name to your domain name.
If you need certificates for multiple domains, you can add additional domains with -d option. Check more about the Certbot client at their official page.
It will store the generated certificate in /etc/letsencrypt/live/DOMAIN directory where DOMAIN will be the first domain name used in the above command..
You should always include a www and non-www domain in the certificate. This needs to be done because some browsers will not do the automatic redirect and users will receive a security error. So it’s useful to include both versions of the domain in the certificate.
If you have already generated the SSL certificate, please issue the above command again. It will ask if you want to expand the existing certificate by including additional domains. Type ‘E’ for expand and it will regenerate the certificate.
Link Let’s Encrypt SSL Certificate to Apache
You can use any of the above mentioned to generate the SSL certificate. Once you have the certificates you have to let Apache know where it can pick it up.
By default, Apache store the certificate at below mention locations
You can just copy your SSL certificate on these locations and restart Apache to enable the new file. But with this approach, you will have to copy the files again when you renew your certificate.
So the better approach is to create a symbolic link to your certificate files. Whenever you renew your license, it can take effect without this extra step.
First, we need to rename the existing certificate files so that we can create the symbolic links easily.
You can use the below commands to create a symbolic link. Make sure that the certificate file name and path are correct. [DOMAIN] needs to be replaced with first domain used in the certificate issue command.
Once your symbolic links are in place you can restart the Apache server to make it into effect. Use the below command to restart the Apache server.
After Apache restart, you can try to access your blog over HTTPS and make sure there are no errors.
Redirect Your Blog to HTTPS
Once you have installed the Let’s Encrypt SSL certificate and link it with Apache, you need to redirect your blog to HTTPS rather than HTTP.
This is a two-step process. First, you need the change the home URL for your blog. That can be done by editing wp-config.php file.
Edit the wp-config.php and replace the below mention two lines to point to HTTPS rather HTTP.
For the second step, you need to update Apache to redirect the traffic to HTTPS. To do that you have to edit three different files on your instance. You can either use an online editor like vi or download the files using SFTP.
Here are three files which needs to be edited for redirecting the HTTP traffic to HTTPS.
Download all the three files and add the below section at the end of the file to force the redirection.
Now all of your traffic will redirect to HTTPS version.
Change all internal links to HTTPS
The last step is to make sure all the internal links are using HTTPS.
WordPress uses site address to create a link but all the existing link inside the posts and image links will be still using HTTP.
If you only have few posts, you can go and manually edit the posts to change the links. But if you have many posts you can use the WordPress plugin to make this change.
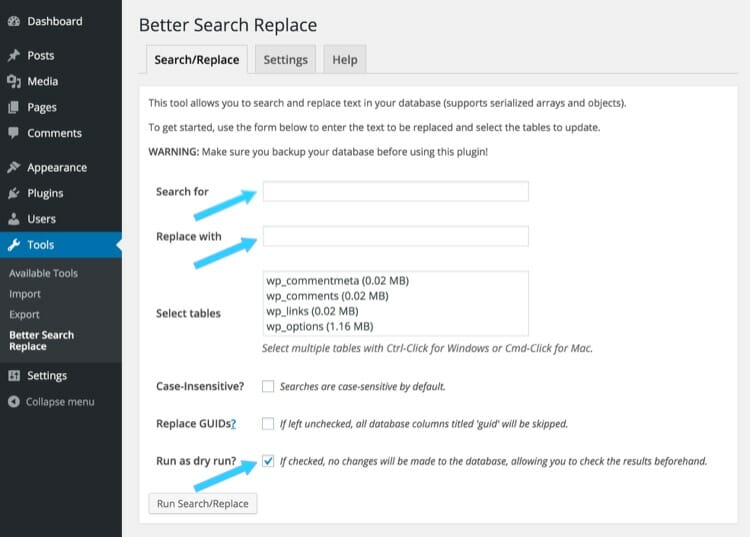
Better Search-Replace is a WordPress plugin which allows you to search and replace the domain name in the WordPress database.
Just install the plugin, select all the tables, and do a dry run to see how many changes will be needed.

If you are ok with the changes, you can run it and make those changes in the WordPress database.
If you are not planning to make regular changed to WordPress Database, you can uninstall the plugin.
How to Renew The SSL Certificate
Once you have set up Let’s Encrypt SSL certificate, you need to renew it in every 90 days. Let’s encrypt will send an email to remind you of the certificate expiration.
To renew the certificate, connect to your instance through SSH. First, update all the packages on your server.
It’s not a necessary step but a good habit to make sure most of the maintenance is up to date before making any changes.
Now run the below command to renew the SSL certificate.
This will renew the certificate and place the updated certificate in /etc/letsencrypt/live/DOMAIN directory.
If you have used our older method using Certbot-auto script and want to renew those certificates, you can use the below commands rather than above renew commands.
$ cd /opt/bitnami/letsencrypt
$ sudo ./certbot-auto renewNow restart the apache to make sure new certificates are in effect.
So this is how you can enable HTTPS on the AWS LightSail with the help of Let’s Encrypt SSL certificate. Let us know if you are facing any issue in installing the SSL certificate to your AWS LightSail WordPress install.








You used to have an older method to renew certificate that required you to change directories. Do you still have access to those directions. I have a couple of older sites that will only work with that method.
HI Randy,
You can use the below commands to renew the certificate for the older sites.
$ cd /opt/bitnami/letsencrypt$ sudo ./certbot-auto renew
$ sudo /opt/bitnami/ctlscript.sh restart apache
Though I would recommend to install the new Certbot client on those machine and use the above methods. Nothing else has changed, so you should be able to use the renew commands from above article.
Hi there, I receive this message after entering the Generate Certificate command:
Skipping bootstrap because certbot-auto is deprecated on this system.
Your system is not supported by certbot-auto anymore.
Certbot cannot be installed.
Please visit https://certbot.eff.org/ to check for other alternatives.
bitnami@ip-172-26-2-240:/opt/bitnami/letsencrypt$
Thanks!
Hi Carsten,
Thanks for pointing it out. Certbot has changes the method of installation and deprecated certbot-auto script. I am in process of updating the post with new method of installation of certbot.
– Sanjeev
Hi there… thank you for the tutorial. I’ve used it on 6 different websites in the last couple months but twice in the last couple days on two AWS Lightsail instances I’ve tried following the steps. The first time I gave up and thought I did something wrong and just rebuilt my instance (there wasn’t much to it).
This second time however I can’t rebuild my instance… it’s got about 20 hours into it and I can’t start over.
When I run all the commands and get to the step where I restart apache I get this error:
“AH00526: Syntax error on line 47 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCertificateKeyFile: file ‘/opt/bitnami/apache2/conf/server.key’ does not exist or is em
pty”
I didn’t have issues installing the Certificate… there were no errors when creating the symbolic links etc. Any idea what might be happening? Again… this is the second time I’ve run into this issue in the last couple days. Thank you for your help.
Hi Kevin, Usually this error means that either the certificate is not able to issue or the folder permission is not correct. Please check and make sure that Apache is able to read the file. Also please check the error log for certbot-auto command line.
To generate a certificate you provide this:
‘sudo ./certbot-auto certonly –webroot -w /www/metablogue_316/public/ -d ‘www.example.com’ -d example.com’
But I imagine the path after “–webroot -w” should be something other than “/www/metablogue_316” on my server. But what path?
Hi Edward,
It should be a path to the folder where you have WordPress installed. By default, that path should be “/opt/bitnami/apps/wordpress/htdocs/”. If you have changed that, make sure you are pointing to htdocs folder.
– Sanjeev
Thanks for the advice. This helped me get up to speed on Certbot, and I’m good at setting up SSL on Lightsail now.
One question, if you don’t mind (I’ve been googling for two days and either I’m phrasing my search poorly or it just can’t be done):
I want to move existing sites with SSL (Let’s Encrypt) from other shared hosts to Lightsail. I’ve already done a couple, but I always have to run the new sites without SSL until I can repoint the nameservers, which means no SSL for a period of time.
Is there any way to set up Let’s Encrypt to work just using the IP during the development period? A smoother SSL transition from old site to new would be nice.
Thanks!
Hi Allan,
Though it’s tough to issue a new Lets Encrypt certificate without a temp domain name or DNS Record, If you have access to files on the old server, you might be able to bring the old certificate over to LightSail server.
Just copy the files in the new LightSail server and link them accordingly. Once you do that, anyone who is accessing it with the correct domain name should see the valid certificate. You can test the setup by updating the host file to point to the new IP address.
You would still need a certbot set up to renew the certificate.
Thanks!
I changed my wp-config file now my website is a HTTP error 500.
Hi ,
I tried the renew step but my website still shows unsecure and showing me certificate expired on March 26 ….
now when I am tryin to renew again it shows
fullchain.pem expires on 2019-07-24 (skipped)
Am i missing something after renewal step?
Hi Ash,
Just make sure that you have restarted your server and clear all cache / CDN. Should be a caching issue, let me know if it doesn’t work.
Thanks,
Sanjeev
Hi sanjeev, thanks for this tutorial.
I get an error which says
” Waiting for verification”
Challenge failed for domain ‘www.avmanifest.com’
http-01 challenge for ‘www.avmanifest.com’
Cleaning up challenges
some challenges have failed
IMPORTANT NOTES
The following errors were reported by the server:
Domain: ‘www.avmanifest.com’
Type:connection
Detail:dns::DNS problem:NXDOMAIN looking up A for ‘www.avmanifest.com’
To fix these errors, please make sure that your domain name was entered correctly and the DNS A/AAAA record(s) for that domain contains(s) the right IP address. Additionally,please check that your computer has a publicly routable IP address and that no firewalls are preventing the server from communicating with the client. If you are using the webroot plugin, you should also verify that you are serving files from the webroot path you provided.
Hi Shiji,
This looks like a DNS problem. Please make sure that both www and non-www version are reachable for your site. I tried searching for ‘www.avmanifest.com’ and the server is not found. You should create a www CNAME and direct it to non-www version of your site.
Thanks,
Sanjeev
Hi
The tutorial was really helpful in setting up the letsencrypt ssl certificate. However I’m having a problem a couple of months later with renewal, when I try to renew I get the error:
Cert is due for renewal, auto-renewing…
Could not choose appropriate plugin: The manual plugin is not working; there may be problems with your existing configuration.
The error was: PluginError(‘An authentication script must be provided with –manual-auth-hook when using the manual plugin non-interactively.’,)
Any thoughts on how to resolve this as I’m starting to panic as I get closer to the expiry date.
Hi Paul,
My first thought would be to update the certbot-auto script. You can run the wget command again, update the certbot-auto script and try again. Let me know if it doesn’t resolve this error.
Thanks,
Sanjeev
Thank you for your help. I prefer your explanation over the official explanations.
But one thing is that we have to point our domain to amazon aws before generating the certificate. Otherwise, it doesn’t work.
Hi Ashish,
Yes, This guide is the continuation of our guide about installing WordPress on AWS LightSail which talks about DNS setup.
– Sanjeev
Hi Sanjeev
Thanks for your detailed post on this topic,it was all there and very help. I was able to do all the steps with no problem. The only issue is that I can access all my pages with https but my site root/home page. Meaning I can access
‘https://www.mydomain.com/contact’ but NOT ‘https://www.mydoamin.com’
it says
There were too many redirections.
Error Code: INET_E_REDIRECT_FAILED
I used chrome and IE both the same result..
Any idea why this is??
thanks
Hi Sean,
I was out for some time and didn’t able to check your comment earlier. I just checked your site and looks like its setup properly for HTTPS. Let me know if you still have some issues and I will take a look.
– Sanjeev
Restarting the server broke my site : /
● apache2.service – LSB: Apache2 web server
Loaded: loaded (/etc/init.d/apache2; bad; vendor preset: enabled)
Drop-In: /lib/systemd/system/apache2.service.d
└─apache2-systemd.conf
Active: inactive (dead) since Wed 2018-10-31 06:44:27 UTC; 2min 18s ago
Docs: man:systemd-sysv-generator(8)
Process: 28185 ExecStop=/etc/init.d/apache2 stop (code=exited, status=0/SUCCESS)
Process: 28167 ExecStart=/etc/init.d/apache2 start (code=exited, status=0/SUCCESS)
Oct 31 06:44:26 ip-172-26-11-38 apache2[28167]: (98)Address already in use: AH00072: make_sock: could not bind to address [::]:80
Oct 31 06:44:26 ip-172-26-11-38 apache2[28167]: (98)Address already in use: AH00072: make_sock: could not bind to address 0.0.0.0:80
Oct 31 06:44:26 ip-172-26-11-38 apache2[28167]: no listening sockets available, shutting down
Oct 31 06:44:26 ip-172-26-11-38 apache2[28167]: AH00015: Unable to open logs
Oct 31 06:44:27 ip-172-26-11-38 apache2[28167]: Action ‘start’ failed.
Oct 31 06:44:27 ip-172-26-11-38 apache2[28167]: The Apache error log may have more information.
Oct 31 06:44:27 ip-172-26-11-38 apache2[28167]: *
Oct 31 06:44:27 ip-172-26-11-38 apache2[28185]: * Stopping Apache httpd web server apache2
Oct 31 06:44:27 ip-172-26-11-38 apache2[28185]: *
Oct 31 06:44:27 ip-172-26-11-38 systemd[1]: Started LSB: Apache2 web server.
Hi Matt,
The error looks like that Apache is already running so not able to start another instance. Could you please check if its shutdown properly or try restarting the instance.
– Sanjeev
thanks for the instructions again.
I have also set up a cron job with the following (based on your article) added to the crontab..
12 5 * 1 * cd /opt/bitnami/letsencrypt && sudo ./certbot-auto renew && sudo /opt/bitnami/ctlscript.sh restart apache
Do you think it will work?
Hey jared! Did the cron job end up working for you?
yes. it work! but my above syntax for the schedule is wrong.. 12 5 * 1 * would only run this every january haha. I have changed it to 15 2 1 * * cd /opt/bitnami/letsencrypt && sudo ./certbot-auto renew && sudo /opt/bitnami/ctlscript.sh restart apache
this would auto renew my cert every month on the 1st at 2:15am.
Thank you for the great write up.
It saved me a lot of time.
One quick thought. I prefer using a 301 redirect – since http to https is a permanent solution.
—————————————–
RewriteEngine OnRewriteCond %{HTTPS} !=on
RewriteRule ^/(.*) https://%{SERVER_NAME}/$1 [R=301,L]
Thank you for the fantastic article. The instructions were very clear and worked perfectly the first time. This is also saving some $$$ by avoiding the load balancer solution, when I really don’t need it right now.
Minor suggestion: update the editing of the wp-config.php file to include the full path so everyone knows where to find it.
Thanks again!
renew my certificate and the web whenever the certificate is expired, also update the symbolic links and restart apache and the whole server and even the web shows expired certificate.
What could be failing?
Hi Jehaann,
For the renew, you do not need to create the symbolic links again. Just renew the certificates and restart the server. It should take care of it. If that’s not working please check if there is any caching mechanism activated which is caching the certificate. Try force Reload on the browser and see if go fetches the correct certificate.
– Sanjeev
One thing I noticed after following the instructions – I can no longer get phpadmin to work over SSH with PuTTy. I suspect it is related to the site forcing HTTPS but not 100%. Have you seen this issue before? I’m using tunneling in PuTty per the Bitnami documentation
Hi Omni,
The issue is that all traffic coming to http gets transferred to https port. So the tunnel needs to be created on https port rather than http port.
I am working on a tutorial to connect to phpmyadmin, after enabling the https. It should be published by next week.
– Sanjeev
Thank you! Please keep us posted! nice work!!!
Thank you very much!! I wasted 2 days following online links on how to do this, until I ran into this post. Very detailed and comprehensive. Good work!! Keep it up!!
Thanks Omni, Glad it worked out.
Hi there, got everything working via your tutorial, with the exception of the redirect. I think someone else above had the same issue, but i’m not sure they were clear enough.
There is already a redirect defined in the wp-config. Is this a different redirect and does your suggest change not overwrite it?
RewriteEngine On
RewriteCond “%{HTTP_HOST}” ^ec2-([0-9]{1,3})-([0-9]{1,3})-([0-9]{1,3})-([0-9]{1,3})\..*\.a
mazonaws.com(:[0-9]*)?$
RewriteRule “^/?(.*)” “%{REQUEST_SCHEME}://%1.%2.%3.%4%5/$1” [L,R=302,NE]
Hi John,
wp-config only contains the home address which will be useful in creating a sitemap and internal links on WordPress. If someone enters non-https URL in the browser, he will still see the security warning as it doesn’t get redirect to https. This redirect instruction will redirect those requests to a proper https URL.
– Sanjeev
Hi,
Thank you so much for this article. I followed every step and it all seemed to work without any error messages, except I still cannot load my site at all.
It is redirecting to the https version when I type in the url without ‘https’ but it doesn’t load and after a few seconds it comes up with the following error message:
“The connection has timed out
The server at sitename.com is taking too long to respond.”
Before I installed the cert following your instructions, the site was loading but only with error of not being a secure site without the SSL certificate.
I have tried rebooting my Lightsail instance but still the same. Any help would be appreciated. Do you know what might be wrong?
Thanks in advance.
Hi Lizzy,
I would start checking with the redirect lines in the httpd-prefix.conf file. Try removing the lines and check if the site start loading, https version should load correctly.
I would presume you have already changed all the internal links to https. WP_SITEURL and WP_HOME are pointing to correct https version.
– Sanjeev
Urgent, please i need help.
First of all thank you for this amazing post. I didn’t know how to start.
So, i’ve done everything. I created my certificates correctly. I launched this commands:
——————————————————————————
$ sudo ln -s /etc/letsencrypt/live/www.Mydomain.com/fullchain.pem /opt/bitnami/apache2/conf/server.crt
$ sudo ln -s /etc/letsencrypt/live/www.mydomain.com/privkey.pem /opt/bitnami/apache2/conf/server.key
—————————————————————————————
The file already existed so i launched this command as write in the post:
.—————————————————-
$ mv /opt/bitnami/apache2/conf/server.key /opt/bitnami/apache2/conf/serverkey.old
$ mv /opt/bitnami/apache2/conf/server.crt /opt/bitnami/apache2/conf/servercrt.old
—————————————————
I launched the first command again.
When i try to restart apache it says: command doesn’t exists and when i try to visit my website with https it doesn’t work.
What shall i do?
thanks a lot.
Hi Sairos,
Unless you restart your APACHE server, https settings will not be in effect. Can you paste the command with the error you are getting?
– Sanjeev
I apologize as I was being an idiot and not logging in as root to change this. A simple sudo at the beginning fixed the issue. Thanks again for the reply.
Hi Randy,
No issues, glad it worked out. I know at the start these permissions and commands can have a learning curve.
– Sanjeev
I’ll admit that I’m new to this and am learning but I have followed the directions on here and several other places but keep getting the syntax error stating that server.crt does not exist when attempting to restart apache. Either server.crt or server.key, whichever decides to pop up. Please help as this is driving me crazy.
Hi Randy,
You can check the server.crt at /opt/bitnami/apache2/conf/ folder. If its present, we need to check if the symlink has worked correctly. Try the link step again and see if it works correctly, otherwise, we need to see if the certificate got generated correctly. If possible, let us know the output of the Symlink step to diagnose any further.
– Sanjeev
Hi Sanjeev
Worked like a charm. I didn’t have an issue. I was using a barebones LAMP stack in Lightsail and not WordPress. I made a few changes to the scripts. Incidentally, you can redirect comfortably at the bitnami.conf level.
DocumentRoot “/opt/bitnami/apache2/htdocs”
ServerName http://www.example.com
ServerAlias example.com *.example.com
Redirect permanent / https://www.example.com/
…
…
This helps me a lot. I have a lot of domains running on this one stack. Thanks for this article. Owe you one.
Best
Dev
Hi Dev,
Ya, Bitnami makes it bit easy to work. Glad it works out fine for you.
– Sanjeev
Excellent Tutorial for beginners like me. I followed all the steps and achieve the results.
Thank You
One thing, I generate a certificate for ‘www.example.com’, not for ‘example.com’. Accessing ‘example.com’ in Chrome or Mozilla redirects to ‘www.example.com’, but when accessing ‘example.com’ in Microsoft Edge, it shows certificate error. Error Code is DLG_FLAGS_SEC_CERT_CN_INVALID
I understand I have issued a certificate for ‘www.example.com’, that’s why Microsoft Edge showing error while accessing ‘https://example.com/’.
How can I make it correct? Should I generate another certificate for example.com? If yes, do I need to follow same procedure expect “Redirect Your Blog to HTTPS”? Is there any kind of wildcard SSL from Let’s Encrypt? Please help
Hi Abhishek,
This is a problem with Edge browser as it doesn’t work with CNAME records. Other browser handles the situation very well. You can use multiple domain names while issuing the certificate through certbot-auto command add another domain with the help of -d option. This way both the domain name will be included in the certificate and will be served from the same folder. It should resolve the issue with Microsoft Edge browser.
– Sanjeev
Thanks for your post, I have an error to force the http -> https I have a server with nginx.
Hi Jehaann,
Nginx setup is little different than Apache for redirection. You can check the below link for the Nginx guide – https://docs.bitnami.com/aws/infrastructure/nginx/#how-to-enable-https-support-with-ssl-certificates
– Sanjeev
hello friend, thanks for your answer, I have already reviewed documentation and it has not been very helpful on the server with ngnix. It does not force me to https.
Instead in apache, your post worked perfectly.
thank you very much.
Solution to force http -> https on a server with nginx is to modify the below mention file
/opt/bitnami/nginx/conf/bitnami/bitnami.conf
You can add a 301 redirect to the https domain
server {
listen 80;
listen [::]:80;
return 301 Your_HTTPS_Domain$request_uri;
}
source: https://www.digitalocean.com/community/questions/best-way-to-configure-nginx-ssl-force-http-to-redirect-to-https-force-www-to-non-www-on-serverpilot-free-plan-by-using-nginx-configuration-file-only
Hi Jehaan,
Thanks for sharing the fix for Nginx server. It will definitely help other people.
– Sanjeev
DUDE! Thank you, kindly! That worked like a charm. I thought I had already cleared them, so I didn’t think to double check. And like that, my original issue is solved. I owe you one!
It happens. Most of the time we miss this because it’s a one-time activity. Only need to be repeated in case we are deleting and starting over again. Glad everything is set up for you now.
– Sanjeev
Excellent tutorial! I’m very unfamiliar with the command line, but your writing is super straight-forward. Question: Can I follow the same steps to add another cert to the same site? I successfully did it for “www.mysite.com”. However, I didn’t think to also include just mysite.com (no “www.”) at the same time. I just tried following this procedure again, this time without the “www”, but it doesn’t seem to have taken effect (… yet?)
The reason I need to do this is that some browser settings (Safari for sure) won’t redirect “https://mysite.com” to “https://www.mysite.com” without a valid cert for the non-www URL.
Hi Doug,
Thanks for liking the tutorial. You can delete the live folder or domain folder on the certificate path to remove the existing certificate and regenerate the certificate with multiple domains.
I prefer using the CNAME record on your DNS provider to transfer the domain name to your preferred version. This way it is not dependent on the browser. Just create a record and transfer non-www record to www version.
– Sanjeev
Okay, I blew away the old and redid it again for both domains (www & naked). Everything seems to be done correctly, including the congratulatory message that my certs are saved where expected. However, restarting apache fails. “AH00526: Syntax error on line 46 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCertificateFile: file ‘/opt/bitnami/apache2/conf/server.crt’ does not exist or is empty”. I have verified that the file does indeed exist. Not sure why it would be empty?…
Hi Doug,
It might be still pointing to old cert. You may have to follow the linking steps to relink it to new certs.
– Sanjeev
Worked perfectly. Thanks for the help!
Excellent suggestion. I will try this.
Hello Sanjeev,
Excellent work with this. I’ve found it very helpful. I wasn’t able to get the HTTPS redirection to work so I ended up using a WP plugin called “Really Simple SSL” which got things working.
However, I’m now seeing that when accessing my site using Safari or iPhone, I get a certificate error. Everything is working fine on Chrome, Firefox and Android. I’m not quite sure where to start researching this issue and was wondering if you had any ideas?
Thank you,
Toby
Hi Toby,
Are you getting any specific error on Safari? Also, are you getting the same error on Safari on Mac also?
Please try to clear your browser cache because sometimes it is still using the old cached certificate.
– Sanjeev
Thanks for the quick response, Sanjeev. I determined that I was using a domain in the incorrect format (including the www in front). Some browsers appear to resolve “domain.com” to “www.domain.com” while others (like Safari) do not. I removed the domain directory and generated new certs for “domain.com” and the problem appears to be solved. I appreciate your feedback.
Toby
Ohh ok, I prefer handling those with a CNAME record rather than leaving it on browsers. If you prefer “domain.com” that you can create a CNAME record to transfer “www.domain.com” to “domain.com”. So any request will be handled appropriately. This way you can only generate the certs for your preferred name.
– Sanjeev
Hi Sanjeev–
Thank you for this very helpful guide. I can accomplish everything except I have trouble when adding the redirection to the httpd-prefix.conf file.
Do I replace the code that is already in the file? Or do I, as you say, just add it to the top. I’ve tried several variations and have not made it work.
Any help is much appreciated.
Thanks,
Drew
Hi Drew,
You don’t need to replace the existing text. Just add it on top of the file and keep the existing text as it is. Make sure that you restart Apache after making the file changes.
I just tried to check your site and looks like it’s redirecting properly to https. So hopefully you have sorted it out. Let me know if you are still facing any issue.
– Sanjeev
This might be a silly question, but is [DOMAIN] a variable substitute for our domain url? I used my url at first but didnt work so then I used [DOMAIN] and it now goes to https: //DOMAIN with an error.
Hi Gerald,
Yes, [DOMAIN] is a variable which needs to be replaced by your domain name, not the complete URL. Do not add http or https in your domain name. You can add or remove “www.” based on how you have setup your main domain. Hope this helps.
– Sanjeev
Hi Sanjeev,
I changed the setting as you mentioned. But it doesn’t work. I have to ask someone to help me solve it. now it is working.
Thanks for your help.
Thanks Jet, Glad that it’s working for you now. Do you know the fix as it might help other readers?
– Sanjeev
Hi Sanjeev,
Sorry, I just asked a freelancer to help me set up.
I will try next time, so far I don’t have enough time to fix the problem.
Thanks,
Hi Sanjeev ,
Thanks for sharing this blog. I am using Joomla.
Following your guide, for this step I don’t know where to do this
Edit the wp-config.php and replace the below mention two lines to point to HTTPS rather HTTP.
define(‘WP_SITEURL’, ‘https://DOMAIN/’);
define(‘WP_HOME’, ‘https://DOMAIN/’);
In Joomla there is a configuration.php, in it I find the
public $live_site = ”;
I put the url in it. However the site still non-ssl.
On the joomla backend. I already force the entire site SSL.
Do you have any ideas?
Thanks,
Hi Jet,
I am not a Joomla expert, so might not be a big help. I think Joomla force the https in a different way, you can force the https with the settings in your Global config >>> Server tab … set Force HTTPS. You can leave the $live_site as it is. Joomla should start redirecting all your URL’s to https.
Try making only that change, also do not make any changed in .htaccess as Joomla should take care of the redirection also. Let me know if it doesn’t work, I will try to look at Joomla documentation for the solution.
– Sanjeev
Hi Sanjeev,
I tried to use the symbolic scheme suggested, but when trying to restart apache with “sudo /opt/bitnami/ctlscript.sh restart apache”, i got the following error:
___________screen copy____________
Unmonitored apache
AH00526: Syntax error on line 46 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCertificateFile: file ‘/opt/bitnami/apache2/conf/server.crt’ does not exist or is empty
apache config test fails, aborting
AH00526: Syntax error on line 46 of /opt/bitnami/apache2/conf/bitnami/bitnami.conf:
SSLCertificateFile: file ‘/opt/bitnami/apache2/conf/server.crt’ does not exist or is empty
apache config test fails, aborting
Monitored apache
_______end __________
Not sure if the symbolics worked…
Thans
Hi Huashan,
Looks like you have some problem with linking the SSL certificate. There are few things you can check.
1. Check on /opt/bitnami/apache2/conf/, if server.crt exists. If it doesn’t exist or its a normal file rather than a link, you need to delete the file and run the link command again. (I have pointed the delete command later on because not everyone will get the error. But you need to delete first and then run the link command)
2. If the link is proper then check the folder permissions on the /etc/letsencrypt/live/ and make sure Apache has proper access to it.
Check that and let me know if you are still facing the issue and I can help further.
– Sanjeev
Hi Sanjeev,
Thanks for your detailed response. It seems to be your 2. case: the symbolic links are created, but the files the links try to point to do not seem to exist, and probably because permission to /etc/letsencrypt/live/[DOMAIN] is not allowed:
————–screen————–
bitnami@ip-172-26-2-107:/opt/bitnami/apache2/conf$ cd /etc/letsencrypt/live/[DOMAIN]
-bash: cd: /etc/letsencrypt/live/[DOMAIN]: Permission denied
————–screen————–
Appreciate your help…perhaps I did not understand the intended directory where generated keys are stored, and hence the symbolic links did not work.
Thanks again
Huashan
Hi Huashan,
Thanks for letting me know the exact issue. Just to stress, usually, that library will be protected for normal user and should only be accessible as a root user. So make sure that the permissions are set accordingly otherwise it can create some security vulnerabilities.
– Sanjeev
I have the same problem, how can I give apache the permission? I’m a newbie so your help going to be really valuable for me.
Hi Aslam,
You can use chmod command to change the permissions. Make sure that “live” folder has a permission of 700. Root should have a complete access as Apache runs under root user, other users sould not have access to this folder.
– Sanjeev
Hi Sanjeev,
Thanks for the awesome tutorial. I’ve had the same problems as Huashan and Aslam above. After setting the permissions to 700, what next? The symlinks are still red and apache won’t restart as the files “does not exist or is empty”. And I can’t cd into /live directory to find out if the files are there. Thanks a lot!
Hi John,
You can use the sudo command to cd into the live directory. If the symlinks are still red then try to recreate and see if they are linked correctly. Otherwise, go to live directory and check the files are created successfully. You can also check the output of the certbot command to see if the certificate got created successfully.
– Sanjeev
Hi,
thanks for your tutorial.
After running
`$ sudo ./certbot-auto`
I got
“…
Installation succeeded.
Saving debug log to /var/log/letsencrypt/letsencrypt.log”
Then I got this error:
“Failed to find executable apache2ctl in PATH: /opt/bitnami/apps/wordpress/bin:/opt/bitnami/varnish/bin: /opt/bitnami/varnish/bin:/opt/bitnami/sqlite/bin:/opt/bitnami/php/bin:/opt/bitnami/mysql/bin:/opt/bitnami/apache2/bin:/opt/bitnami/common/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/snap/bin
Certbot doesn’t know how to automatically configure the web server on this system. However, it can still get a certificate for you. Please run “certbot-auto certonly” to do so. You’ll need to manually configure your web server to use the resulting certificate.”
Since you wrote:
“The script might show some errors but you can ignore it. It will run and download all the dependency needed for it.”
I then run:
`$ sudo certbot-auto certonly –webroot -w /www/metablogue_316/public/ -d mydomain.com`
but always get the error
“sudo: certbot-auto: command not found”.
Any idea?
Thanks
Hi Davide,
Just wanted to make sure that you have used “sudo ./certbot-auto” for the last command as what you have posted here does not have “./” in the command. Please add it so that command can find the executable.
– Sanjeev
Hi Sanjeev,
I copied your code, now I see the `./` 😉
I’ll retry,
thanks
– Davide
Hi Davide,
Yes, I have noticed that typo after replying to your previous comment. I have corrected it in the post above, so copy it again and let me know if you still face any issues.
– Sanjeev
Hi i’m having issues with my site, after following the steps it keeps redirecting redirect_to=https%3A%2F%2F
Hi Prince,
Could you please verify the changes made to the httpd-conf file. That’s the only place where we have added a redirect. Also please restart the apache and try again.
– Sanjeev
How can I make this automatically with .ebextensions?
The problem is that I see the output:
Failed authorization procedure. my-site.elasticbeanstalk.com (http-01): urn:acme:error:unauthorized :: The client lacks sufficient authorization :: Invalid response from my-site…
Excellent article Sanjeev.
For redirecting traffic to https…the file I had to edit in /opt/bitnami/apps/wordpress/conf/ was ‘httpd-prefix.conf’ , and not ‘https-prefix.conf’
Thanks Pavan for noticing it. It was a typo in the article, I have corrected it.
– Sanjeev
I followed all these steps but started seeing “This site can’t be reached” after I restarted my Apache. Any idea what I may be doing wrong or missing?
Hi Omar,
Please check the messages after you started Apache. Sometimes if the keys are not linked properly Apache will give an error and will not start. Please make sure that it has started properly.
– Sanjeev