If you are using Genesis 2.0 HTML5 child themes and want to modify comment form, check this step by step guide on how to do it.

Comments are a nice way to encourage your readers to take part in discussions but most of the blogs have the same comment form displayed which might not show the personality of your blog.
When I started this blog, I wanted to make sure that the comment form gives that extra personal touch. So I went ahead and modify the comment form on MetaBlogue. If you would want to give it a more enhanced look, you can check my review of Thrive Comments, which can add many engagement options to comment form.
I found many tutorials that talk about changing one or the other thing but no end to end guide on changing the comment form. So I decided to write this one to help people make any changes they want.
You can use the below mention 3 steps to modify comment form in your Genesis child themes.
List all the changes needed on your comment form
The first step to do anything is – to know what exactly you want.

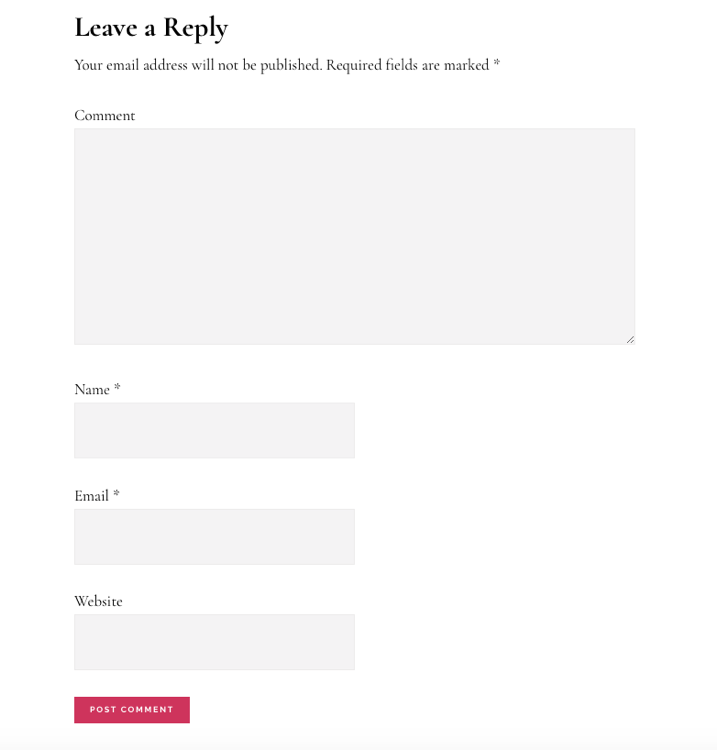
Take a look at the current comment form on your blog and start making a list of the changes which you would like to make. I did the same exercise on my blog and listed things that I want to change.
– The first thing which I wanted to change is the title “Leave a Comment” to something which is more inclusive, so I decided to use “Join the discussion”.
– A second change is related to the Submit button. Again, I wanted to add a nice touch not just post a comment, so I decided to change the button label to “Start Discussion”.
– I am getting many comments which just don’t add any value just an appreciation of the content. I wanted to let those people know that I do not publish those comments, but they can still show appreciation by sharing the content on social media. So, I wanted to display a message and a link to comment policy for the readers.
– It is nice to show a placeholder text on the comment form which lets readers know about the key comment policies without going to a different page.
– Comments also show date and sometimes it can be distracted. I try to keep my content as current as possible and if there is any change, I go back and update it. So, I would like to avoid showing comment dates in the comment section.
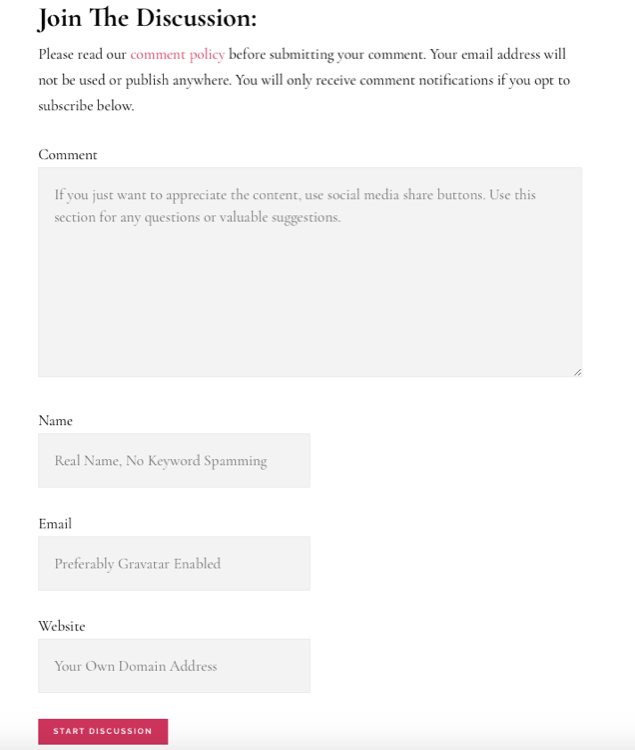
Here is how I wanted it to look after my changes.

Once you have the complete list of changes move on to the next step.
Understand the Comment Section Structure in Genesis Framework
The second step is to do some reading.
You need to understand the comment section structure in Genesis Framework to make changes according to your needs.
If you are using Genesis for long, you would know that the best thing about Genesis Framework is the flexibility that allows you to make any changes using hooks and filters. You can install the Genesis Visual Hook Guide plugin to see the live hooks on your blog.
Here are some useful hooks and filters for the comment section. You can check the complete list of hooks and filters on the StudioPress site.
Useful Hooks
1) genesis_before_comments – Add anything before the comment section on the page.
2) genesis_after_comments – Add anything after the comment section on the page.
3) genesis_before_comment – Add anything before each comment on the page.
4) genesis_after_comment – Add anything after each comment on the page.
5) genesis_before_comment_form – Add anything before comment form on the page.
6) genesis_after_comment_form – Add anything after comment form on the page.
Useful Filters
1) genesis_title_comments – Change the title of the comment section. By default, it outputs – Comments.
2) genesis_comments_closed_text – Text which will be displayed once the comments are closed.
3) comment_author_says_text – Title for each comment. By default it is “says”, you can change according to your need.
4) genesis_show_comment_date – To decide if you want to show or remove the comment date on your posts. You should return a boolean value to decide if you want to print the date.
Genesis Framework falls back on the WordPress default for the comment form section. The good thing is that WordPress also provides enough hooks and filters to make the changes.
WordPress Filters
To modify comment form, you need to use the “comment_form_defaults” filter. The filter definition is very simple, it takes a list of variables and returns the same list. Each variable represents a section of comment form and you can just modify whichever section you want to update. You can check the details of it on WordPress documentation.
Here are some of the useful variables which we would need.
1) comment_notes_before – HTML text field. will be displayed before the comment form fields. If the user is logged in, this section will not be shown.
2) comment_notes_after – HTML text field. will be displayed after the comment form fields and before the submit button. Comment fields are reordered in Genesis child themes so it will get displayed after the comment text box. If you want your text to be displayed close to the submit button, you can use the “genesis_after_comment_form” hook.
3) label_submit – Submit button text. By default, it will set to “Post Comment”.
4) title_reply – Title of the comment form when not replying to a comment. By default, it is set to “Leave a Reply”.
To check the complete list of fields, check the detail field description for the comment form.
You can use the “comment_form_default_fields” filter to modify author, email or URL fields.
Modify Comment Form According To Your Need
Now, let’s start making the changes in the comment section. Here is the code which can modify comment form and make it look like what we wanted.
I have defined four functions each doing a specific job. If you only need specific functionality you can take them and use it separately.
mb_custom_comment_form function
You can club all the changes needed for comment form as you would be using a single filter for all of them. mb_custom_comment_form is doing that work. We are changing the text of Comment form title and submit button. I have also added comment notes about the comment policy and a placeholder text about one-liner comments. If you want to make more changes, add more fields and set them correctly.
Once you replace any field, it removes all the formatting of that field also. So, you need to make sure that you are adding proper formatting along with the text. Like comment notes uses a CSS class comment-notes to style it, I have included it back with my update.
mb_custom_comment_form_defaults function
This function is adding the placeholder text for author, email, and URL fields. You may see a lot of code in this function but it’s all the same code as WordPress default. I have only added placeholder text to display the hints about the fields.
You have to copy the WordPress default code as once you change these fields; they will not keep the old value. If you want to change the hint just change the placeholder text.
mb_genesis_title_comments function
This function is changing the title of a complete comment section. I have changed the title to Discussions.
genesis_show_comment_date filter
We just need to return false to remove the date text from the comments. So, I have just returned false inline rather than defining a function.
So, with the help of this code, you can modify comment form on your Genesis child themes.
If there is any question or you are looking for some more changes, start the discussion below.







Hi SANJEEV,
I solved the problem by inserting that code instead of the plugin directly into the functions.php file of my theme and the problem has been solved.
Thanks for everything.
Updated one of the links where the problem occurs. Thanks for the fast reply.
Thanks, You can easily edit the post info by changing the function essence_modify_post_info in the function.php. Essence comes with its own post info function, so rather than adding your own function, update [post_comments before=”/ “] to [post_comments zero=”Leave a Comment” one=”1 Comment” more=”% Comments” before=”/ “] in essence_modify_post_info.
Hi and Thanks for this useful tutorial.
I wanted to ask you how can you modify the text “Leave a Comment” shown in the attached image?
‘https://www.dropbox.com/s/z0tb52vwykihq7i/LEAVE%20A%20COMMENT.png?dl=0’
I used your code but this text has not changed.
Thanks for everything
Hi,
The link is not in the Comment Form but a part of the post info. You would need to use the genesis_post_info filter to change the text or remove the link. Take a look at – https://my.studiopress.com/documentation/snippets/comments/modify-the-comments-link-text/
– Sanjeev
Thanks SANJEEV MOHINDRA for the quick reply,
I tried the code shown here, but it did not work
What could I do?
Did you changed the section – zero=”Leave a Comment” while updating the code. This is where the text is coming from. Please change the text and see if it makes an impact. Otherwise, please take a screenshot of the code changes and paste here. I will take a look.
– Sanjeev
I have updated the screenshot with the code changes.
Hi,
the code looks good and should change the text. Could you please let me know the URL of your site, I need to check it on page.
– Sanjeev